この度なんかやりました。4年記事に間に合うかな~って思ってたんだけど間に合わなかったですね。
毎度の如くで制作解説をなんやかんや書きます。
コンセプト
大枠はここに書いてあるとおもいます。
styly.cc
要は「コスパ良くGCを別のとこに持っていくにはどうすれば良いか」で、私としての答え (𝑨𝒓𝒕𝒊𝒔𝒕成分) が「単管と布でディティールを確保する」ということなのでした。
GCそのものではなく「GCのあの成分」を持っていくことを考えたので、それならなんとかなるかもしれない、という気持ちです。
あと、大事なこととして楽しい作品にするというものがありました。逆張りをさせない。Stylyにあるものはきっと「アート」が多いのでしょうけれど、私たちは「エンターテイメント」であろうとしたのです。何故なら、純粋にたのしいのでね。
だから、あまり演出そのものに「意味」とか「解釈」とかはなくて。ライブとして、エンタメとして、みんながうきうきになってくれれば良いなと思っていたのです。いい感じになっていた気がします。
ついでにまぁ、勿論ではありますが「ちゃんと音に合わせる」という成分。私が普段やっているCRT弄りは完全な音合わせが出来ないわけで少し寂しいところがあって、いつかこういう「合わせようと思って合わせるもの」を作りたかったのです。そういうコンテンツが実在してほしかった。それはそうよね。
「何を音に合わせるか」は悩み所なわけではありますが、やっぱり音は物理的振動です。物理的振動がそのまま伝われば、それは即ち「音の実在」になるのではないか、と思いました。これが布と、あの水っぽいやつですね。
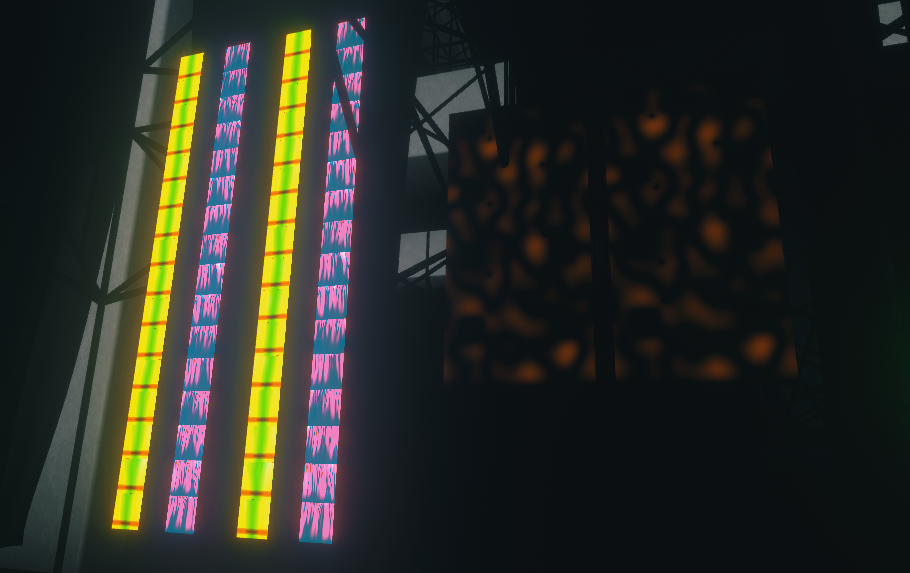
低音系は物理現象として。対して周波数高めの音は"蛍光灯"による「光」を使いました。多分「鋭いから」なのかな。そういう認識は結構音と色と、似通っているところありますよね。そして全体的な雰囲気を制御するのがあのポイントライトとなります。
これくらいの要素があれば「適当にミニマル」で「適当に表現力を持った」構造になるということがわかりました。良いですね。私の「抽象」成分と0b4k3さんの「具象」成分がいい感じに混ざっていた気がします。多分。
コンパクトな形になったことによって「パッケージ」としてGCのあの感じ (特に私が持っている部分) を取り出して形にできるようになって。それが外に出る。素晴らしいことですね。
そういえば「CUE」というタイトルはCUE打ちのCUEで、「いつでもここに帰ってこれる」みたいな気持ちだったと思います。確か。
実装
フラグメントシェーダでGPGPUシミュレーションをする方法は色々あって:
- カメラで「次の状態を計算するMaterialを貼ったQuad」を撮って毎フレーム回す
- CustomRenderTextureで_SelfTexture2Dを拾って次フレームを計算する
があります。しかし、WebGLで動かすことを考えると色々制約が出てきて:
- WebGLではCustomRenderTextureが動かない
- WebGLでは
asuint asfloat が動かない
というわけで「パック系を使わずにカメラで浮動小数点テクスチャのフィードバックループを作る」必要がありました。
で、ぬるっと書いたら動きませんでした。が、もしやとおもって自前でダブルバッファリングしたら動きました。そういうことらしいです。
つまり。
- 状態テクスチャ (R16G16B16A16_SFLOAT にしました) を2つ用意して
- シミュレーションの入力 (Materialに割り当てられたテクスチャ) と出力 (カメラのTargetTexture) を毎フレーム入れ替えつつ
- Camera.Renderを毎フレーム呼ぶ
ということを行っています。これが布と水それぞれに対してあります。

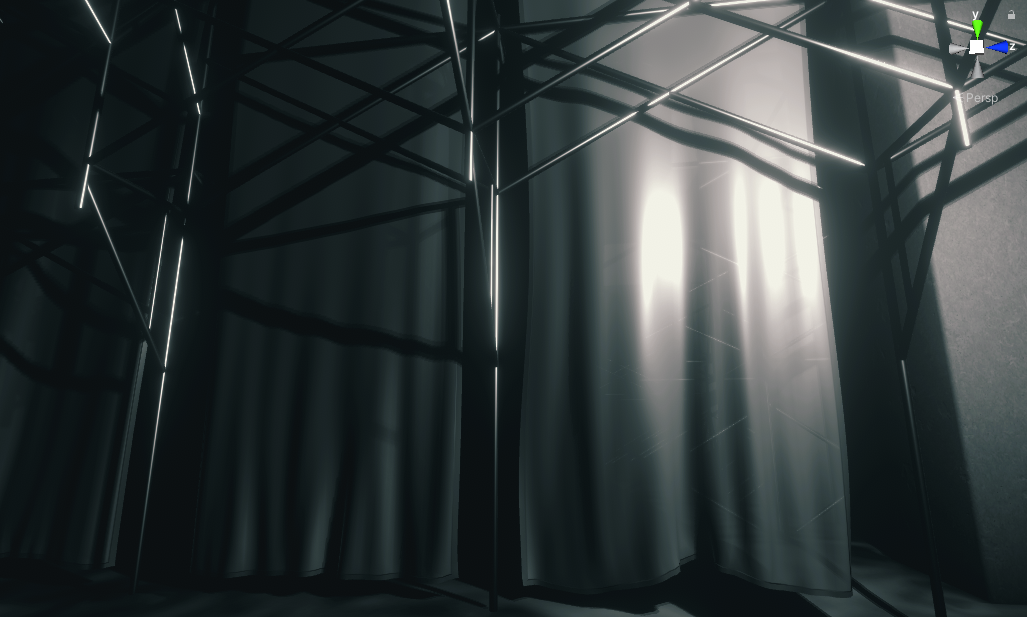
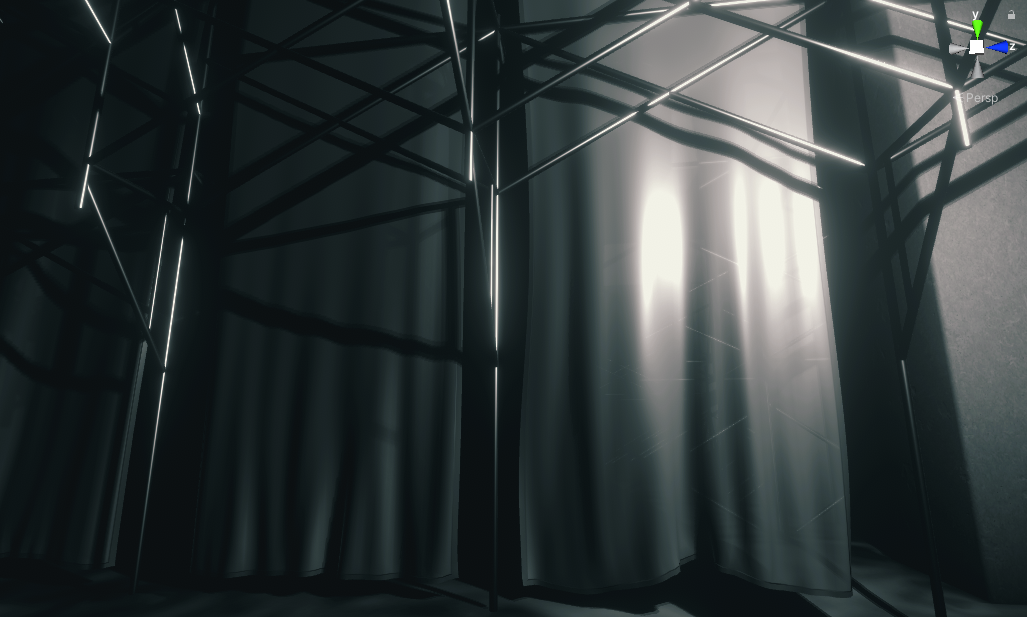
布
blog.oimo.io
とても参考にしました。むしろこれが全てと言っても過言ではない。ちょっとだけ「縦糸は強め、横糸は弱め」になるように調節は入れてます (カーテンっぽい揺らぎが出やすくなった)。
反復計算するところがちょっと問題なんですが、GrabPassで計算結果を拾い直すことでやってます。これに書いてありました。
ただあまり負荷を掛けられなかったので、色々試した結果として solve→step→solve→solve→step を1Fで実行することにしました。solveでは速度の更新だけをやって、stepで実際に移動を行う感じです。
なんとか安定しました。

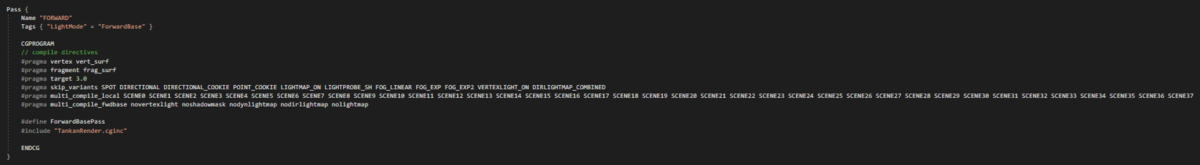
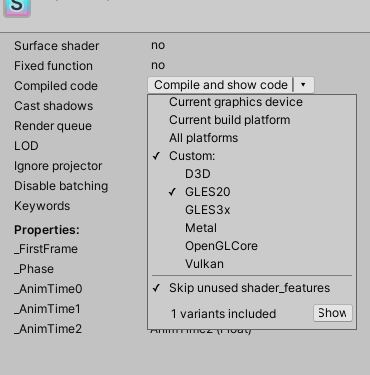
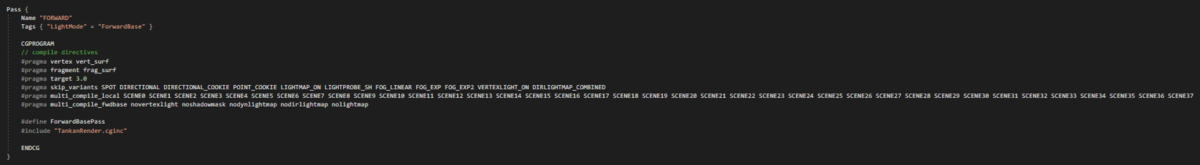
描画はSurfaceShaderをベースにしているんですが、ちょっと変なことをしています。(そのために「ベースをSurfaceShaderとして書いて、Show generated code機能を使ってvert/fragとして直接中身を弄る」ことをしました。)
まず布は「半透明であってほしい」わけですが雑にやると汚くなります。そこで:
- まず ForwardBase で ZWrite Off, Blend SrcAlpha OneMinusSrcAlpha で、黒色で描画 (布の裏側となる背景部分をalpha付きで暗くする)
- 続いて ColorMask 0 で普通に (ZWriteありで) 描画 (布のdepthを書き込む)
- 最後に ForwardAdd で ZWirte Off, Blend SrcAlpha One で布の色を描画 (AlphaBlendingが完成)
ということをしました。ほんのり背景が暗くなりすぎたりする場所があるんでしょうが、特に気にならなかったのでOKだと思いました。
ついで、布は「影を落としてほしい」ので、ShadowCasterを普通に追加しました。便利ね。
surf関数の中身ではとりあえずバンプマッピングをしつつ (法線はシミュレーションのついでに計算してます)、「布の縁に段差を入れる」処理を書いています。
あと布の透明感を出すために「入射角が浅くなる濃くなる / 正対するほど薄くなる」処理とか入っています。よくありそうな感じ。
いい感じになってよかった。
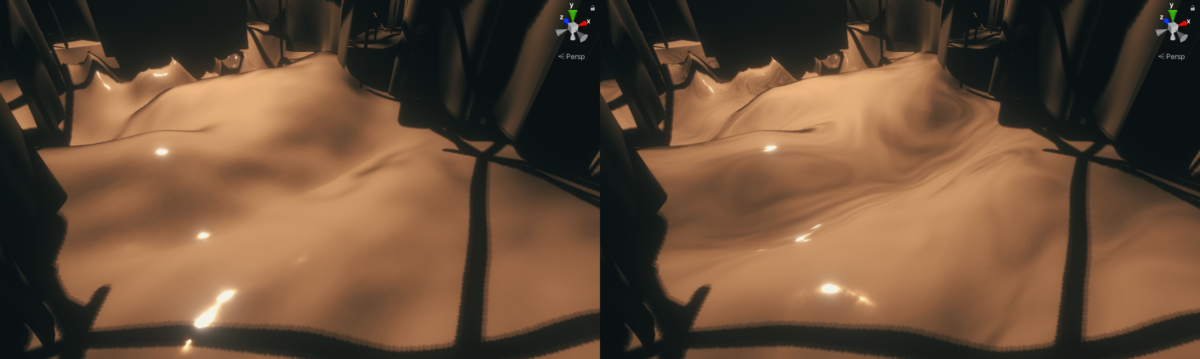
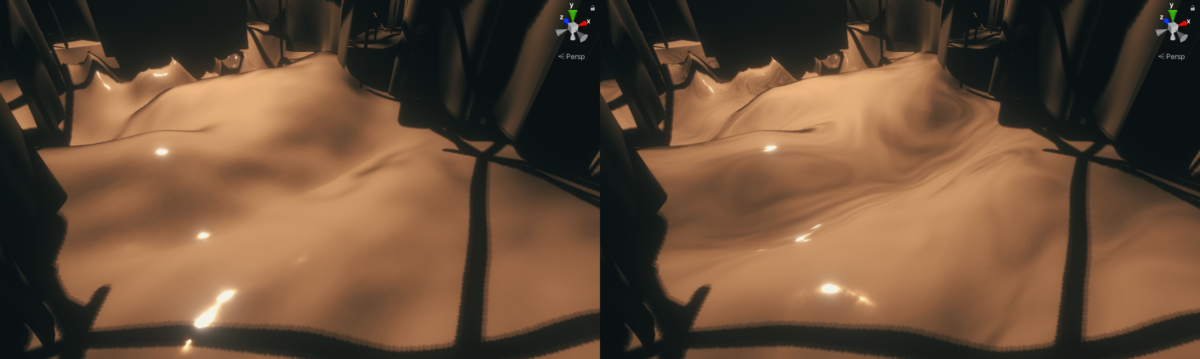
水
これはよくある波動方程式のやつがベースです。8近傍にして、角の子たちは重みを 1/√2 にしています。
が、それだとよくあるふにゃふにゃの水ができます。なんか違う。
そこでみんな大好き FFT Water の Choppy wave を入れました。もはやこれがメインだろっていうやつですね。
やりすぎるくらいにいれたのでちょこちょこ破綻しますが、まぁどうせ一瞬だしいいと思います。

また、もっとキモくしたかったので、「bump用テクスチャの参照位置を勾配によって変える」ということをしました。

キモいね。良い。
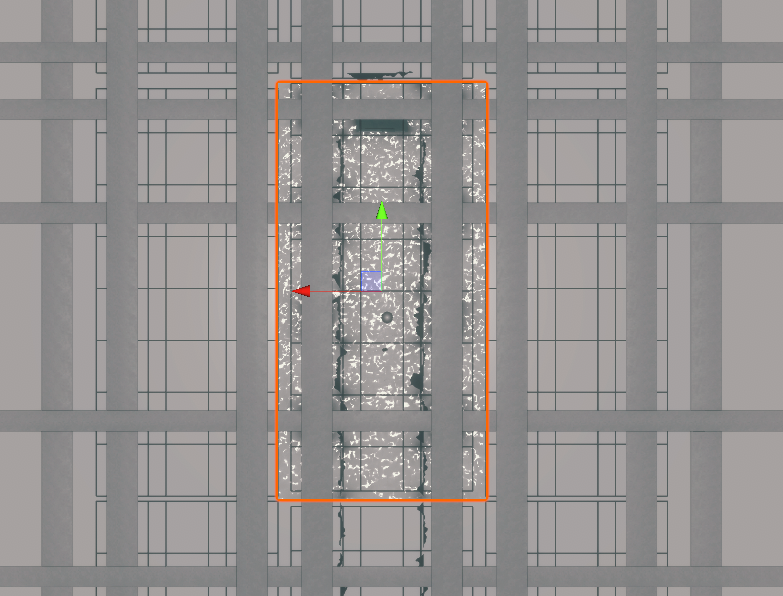
ちなみにちゃんとでこぼこする水は中央部だけで、他のエリアは平面 + バンプマッピングだけで出来ています。シミュレーション結果も中央部分のタイリングになっているだけです。

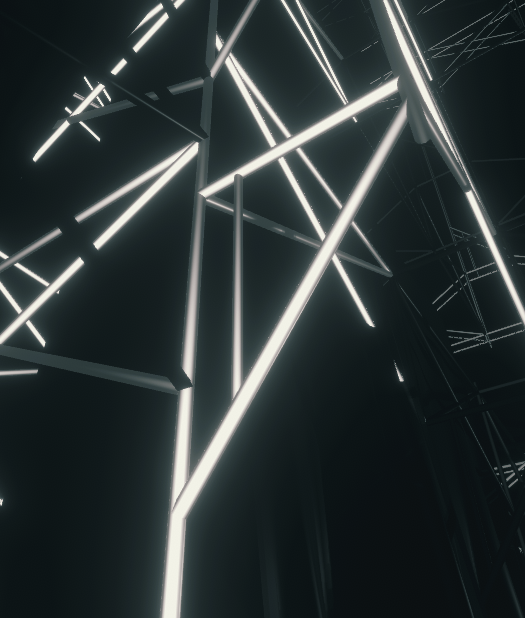
単管
一応気持ちだけ Geometric Specular Antialiasing 入ってるんですが、今回のシーンには効果が薄かった (どうしようもない) かもしれない。
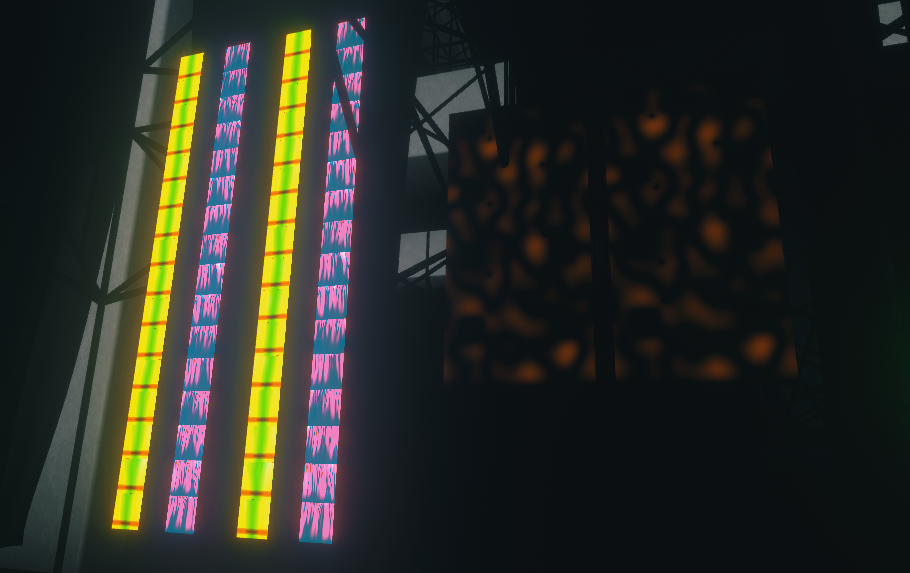
単管には蛍光灯としての役割も付加されているわけですが、こっちの計算がちょっと大変でした。
全体が一様に光るのではなく中央が強めに光ってほしいな~っておもったので最初「逆リムライト」をやったんですが、視線と単管の方向が近いとみんな暗くなってしまいます。そうじゃない。

というわけで「視線方向を、単管の方向を法線に持つ平面に射影」してから逆リムライト (?) をしました。

「単管の方向」はモデルデータのtangentとして直接書き込まれています。ちなみにこれは適当にスクリプトで計算しました (全部ただの円柱なので、こう、計算が簡単)。
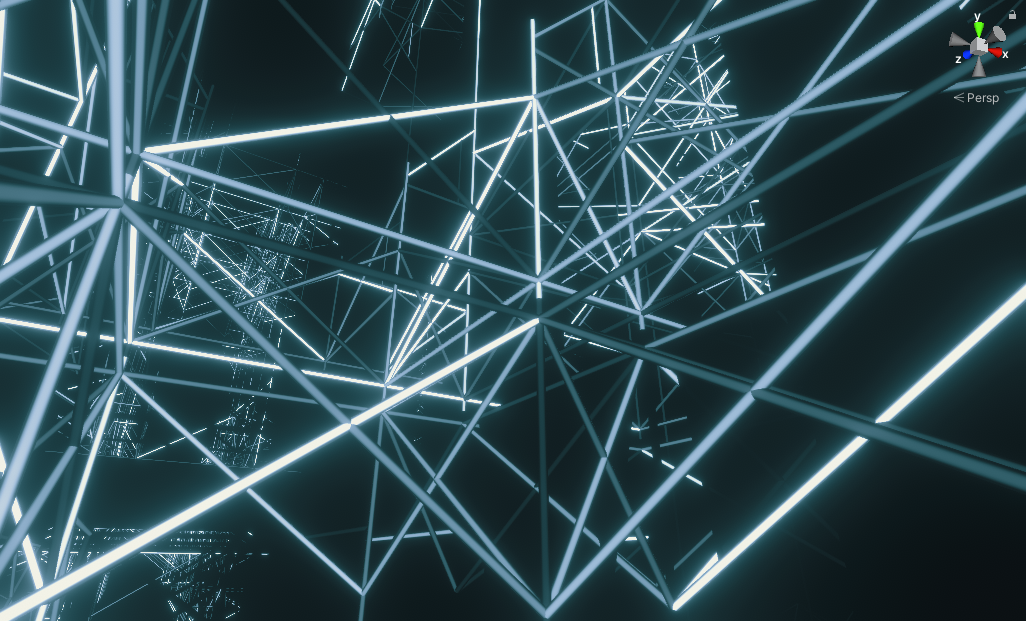
ついでになんやかんやあって「単管の中心座標」を持っているので、「単管毎に色を変える」ことも「ワールド座標によって色を変える」こともできるようになってます。


もともとは単管毎の色だけでやろうと思ってたんだけど、ワールド座標依存にしてみたらめちゃくちゃ表現力が上がって楽しかったので、もういいやっていうことにしちゃいました。
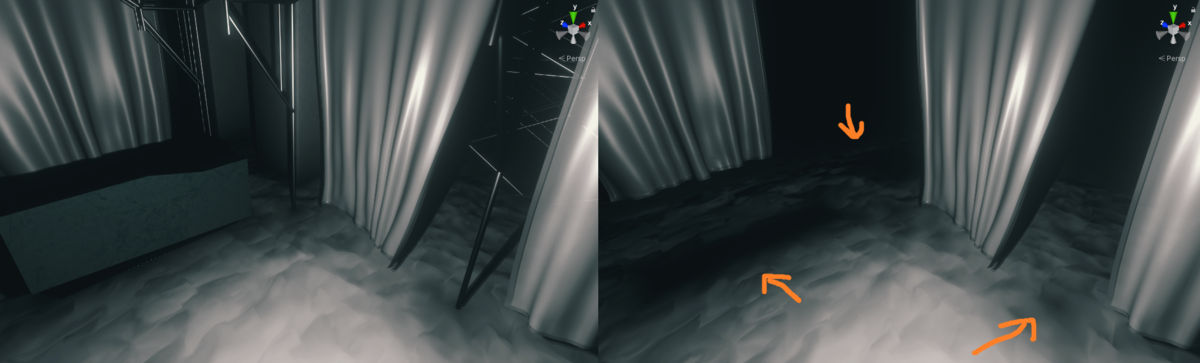
存在が許されるかはちょっと微妙なラインだったので、CUE本編では段階的な導入をしていて、「最初は一瞬だけ光って、詳細を観察できなくする」「単管だけぶわーっと光る (Otomoの始まりのとこ)」「めちゃ重い音に合わせてもうワールド座標ベースで光らせちゃう」みたいな流れがあったりします。
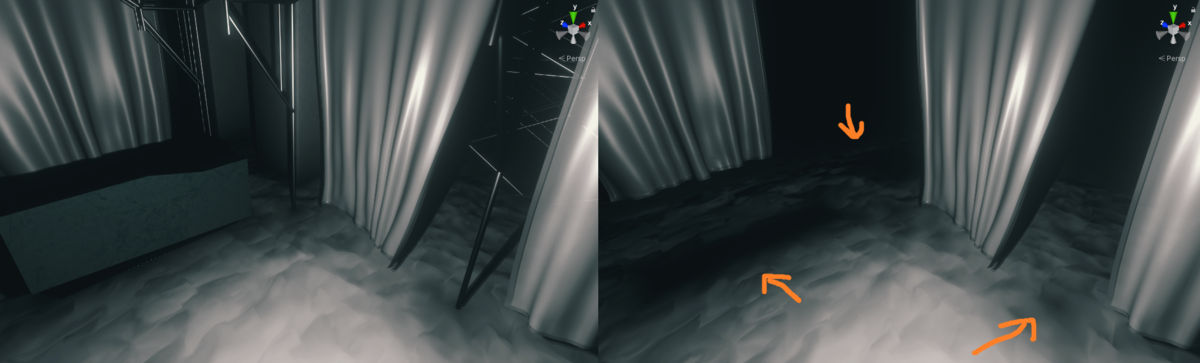
Ambient Occlusion
今回ベイクとかは一切やってないんですが、適当にAOくらいは欲しかったのでシェーダで描いてます。

柱と単管にも入ってます。どうせ位置が変わらないのでこういうことができる。
そういえばそういう意味ではシミュレーションにも「布は柱を貫通しないように」「水は柱が固定端になるように (意味不明)」処理を入れていたと思います。こういうのがほんのり入ってるとなんだか「つながってる感」がする、気がします。
演出作成
「場」が出来たのでメインとなる演出を考えます。使えるものは「ポイントライトの位置と色」「布に当たる風」「水の高さ」「シミュレーション速度」「単管/蛍光灯の色」です。
えーと。
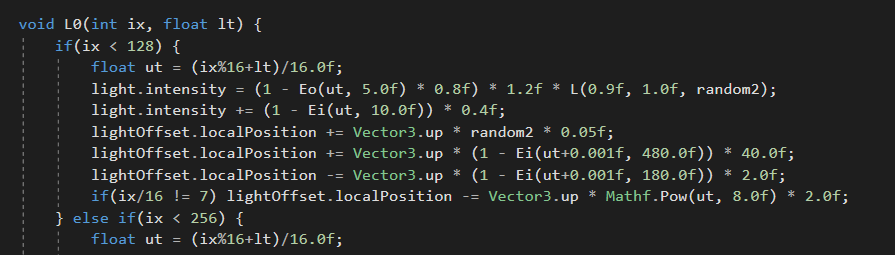
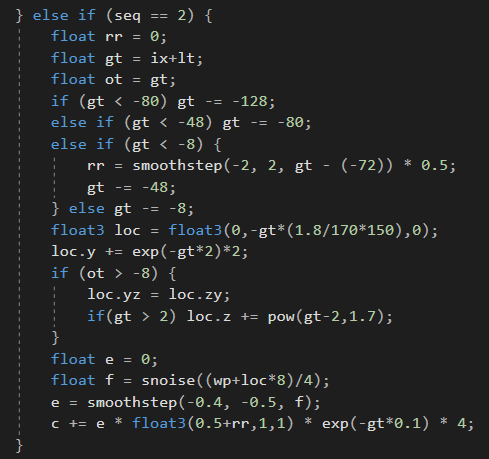
全部プログラムで書きました。
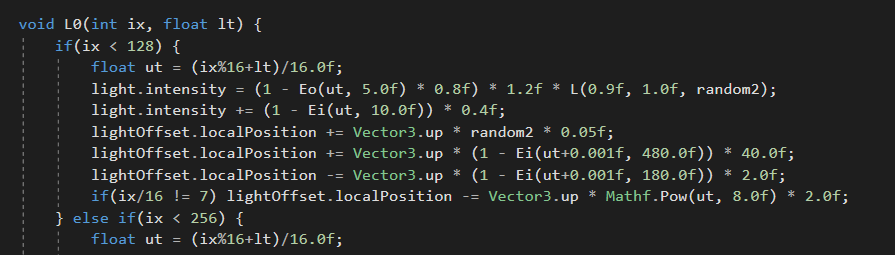
まずTimelineで制御されていて、自前のPlayableBehaviourに現在時刻が渡ってくるので、それに沿ってポイントライトの位置を動かしたりしています。

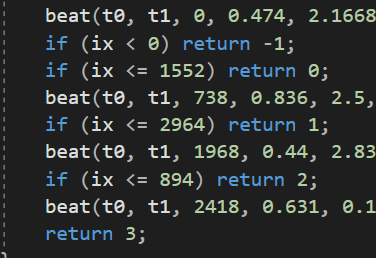
ix が拍数 (index) で lt が拍開始からの割合 (local time) かな。基本的にすべてそれで出来ています。拍合わせは頑張りました。
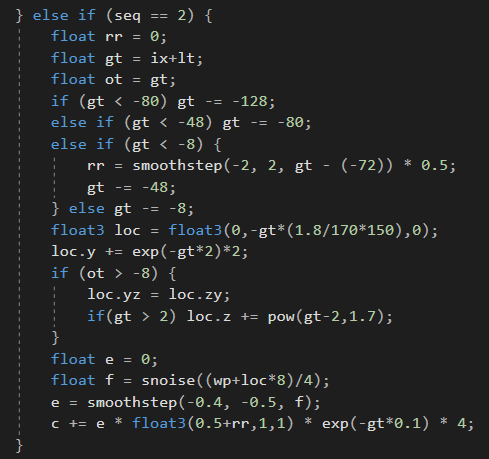
で、同様に時刻がシミュレーション系 (シェーダ) に渡るので、そこで布に与える力・水に加える力・シミュレーション速度・蛍光灯の色を計算し、返します。
なので演出の7割はシェーダに書いてあります。

読めないですね。まぁTimelineで再生しつつ作っていきました。基本的には好き勝手やっていただけなのであまり解説できることはありません。
全体的な演出テーマとしては、やっぱりこの「場」で出来ることをいろいろと提示したい、というものがあって。順番に:
- 光と影
- 蛍光灯
- 布と水
- 華やかな感じ・綺麗な感じ
- ポイントライトの移動のみ
- ゆるやかな終わり (+布の皺とか)
という構成になってました。これはまぁ曲に合わせていったら自ずと出来ていったものです。そんなものですね。
ポイントライトは弄っててすごい楽しかったですね。「良い影が出る場所」みたいなのを探っていく感じでした。対照的に蛍光灯は自由に絵が出せるので自分の中から出すものを探さなきゃいけなかった。それはそれで楽しかったですけど。
こう、やっぱりベースとなる場をちゃんと立てるといろいろと良くなる、ということを何度も実感しました。
そういえば元々は視界ジャックによる画面揺らし (Amebientの雷で起きるやつ) を入れようかとか思ってたんだけど、ちゃんと布が揺れたらもう要らなかった。
さて。
色々作ってPlayableBehaviour上で動作するようになったとしても、それをStylyに直接持っていくことは出来ません。一応Timelineの制御は timeline-playmaker が使えた (undocumented?直接聞きました) ので大丈夫なんですが、スクリプトそのものはアップロードできないので。
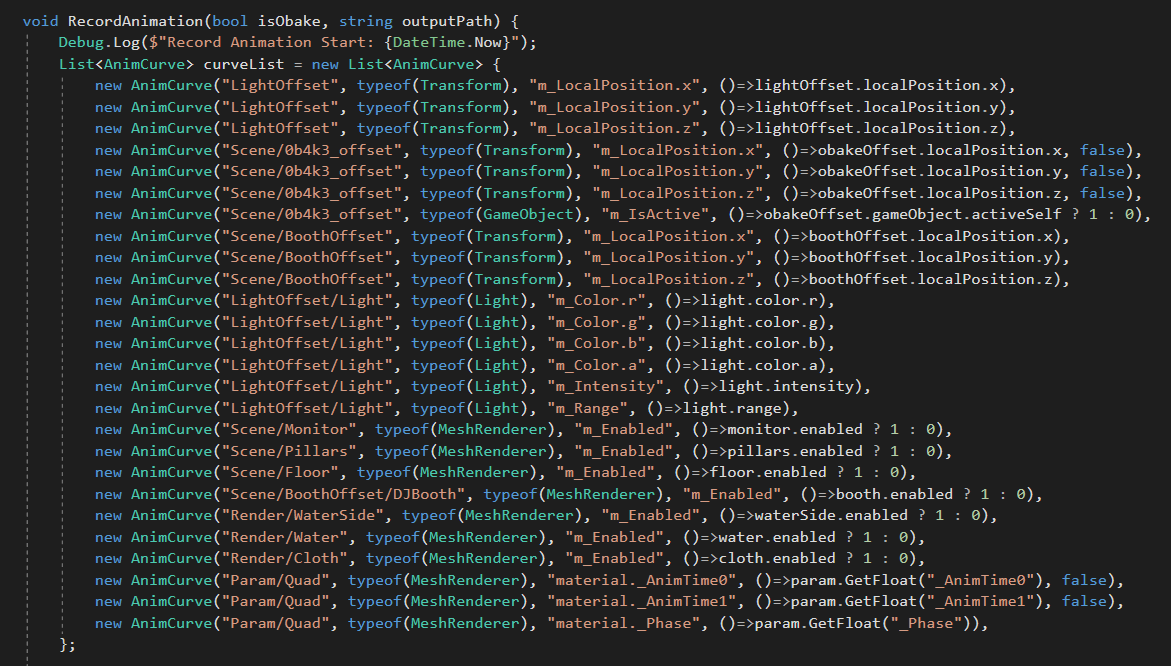
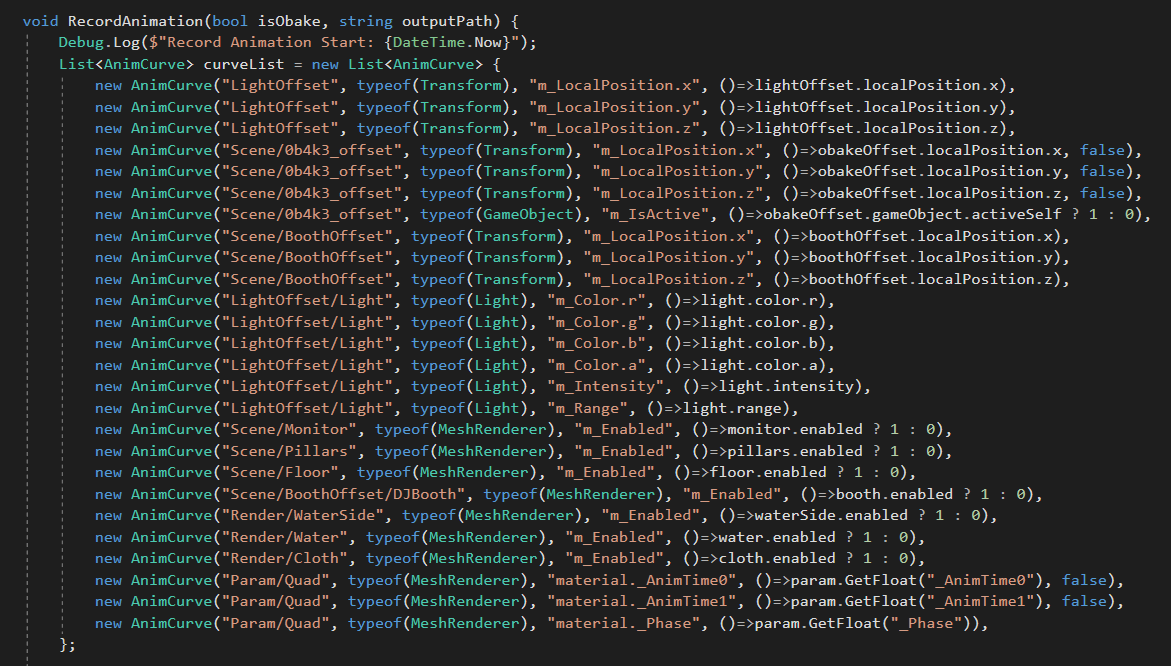
なので。がーっと書いたコードを全てAnimationClipにベイクする処理を書きました。

ベイクする要素をリストにしておいて、毎フレーム値を拾ってそれぞれをちまちまAnimationCurveとして再構成していく、という処理です。
500MBくらいになりました。
困るので、これを参考にしてAnimationClipの自動キー削減を行うスクリプトを書きました。
29MBくらいになりました。
これをちゃんと使えるようにするのがだいぶ大変だったところがある。やりすぎるとぐにょんぐにょんになるし。
対して、まぁシェーダ側は何もせずにそのまま上げられたので、便利だな~とか思ってました。呑気に。
しかし。
めちゃくちゃ重くて。本番直前まで結構やばかったと思う。
で、色々と探っていったらシェーダの演出部分がめちゃくちゃ重いということがわかりました。ウケる。
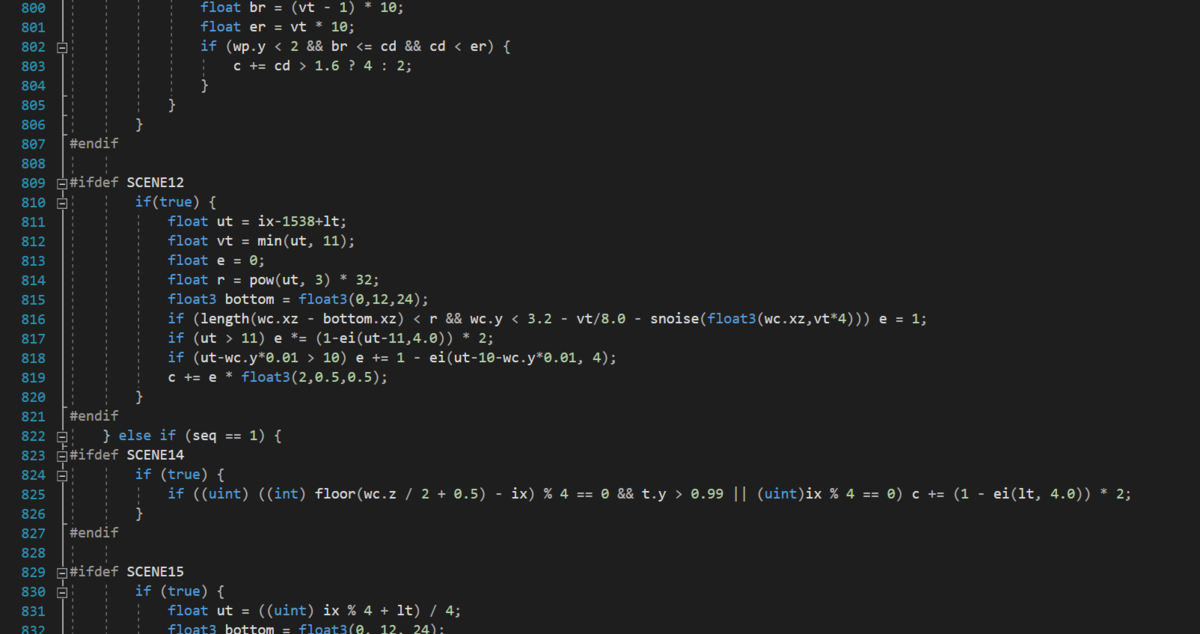
これは実は当然で、大量に分岐があるので、多分大変なことになっているはずなんです。
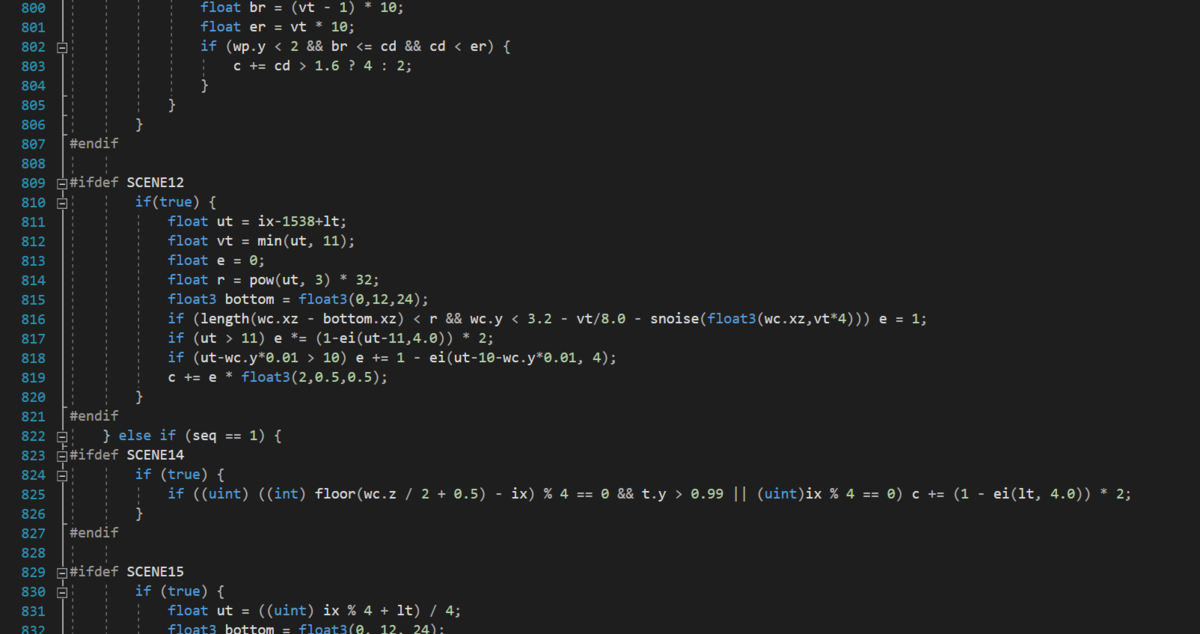
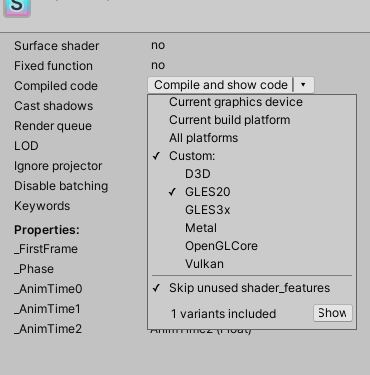
で、ちょっと対処が必要だなと思ったので、えー、演出を大量に区切って、それぞれを multi_compile で振り分けて、シェーダキーワードで選ぶようにしました。
こういうことです。


あまりにも筋肉解法だなと思ったんですが、わりとこれがうまくいき、負荷はだいぶ抑えられました。携帯でもわりとちゃんと動くらしい。
ただ、代わりにシェーダ時切り替え時にシェーダコンパイルが走って固まってしまうようだったので、シーンロード時に全通り予め表示させてコンパイルさせる、ということを行っていました。これがあのロード画面です。
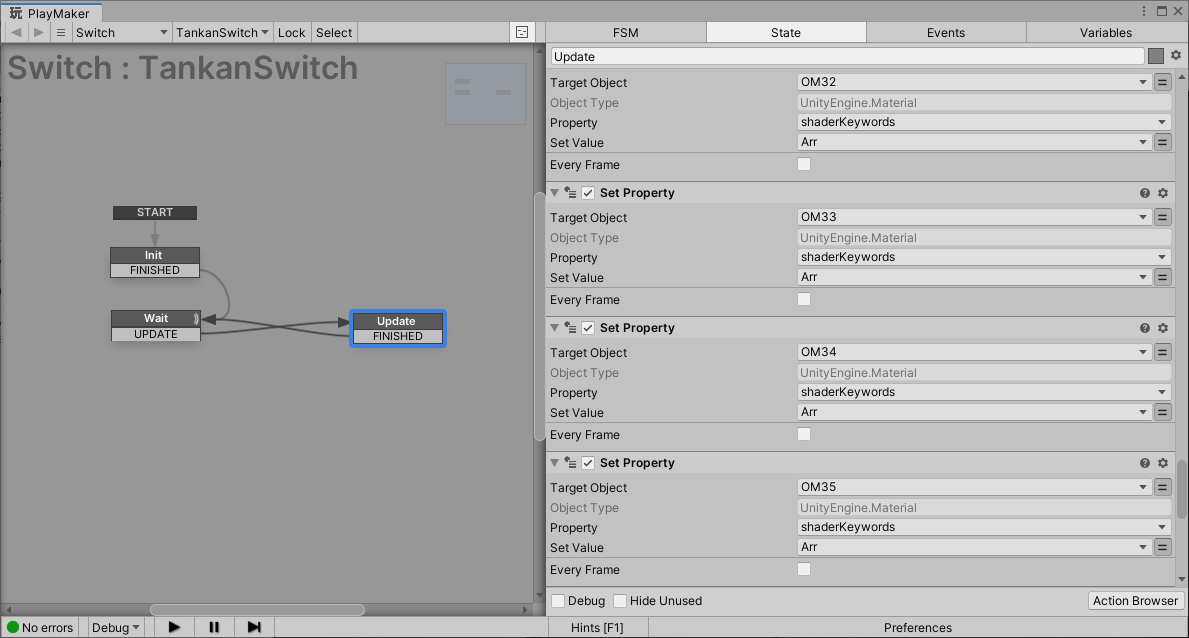
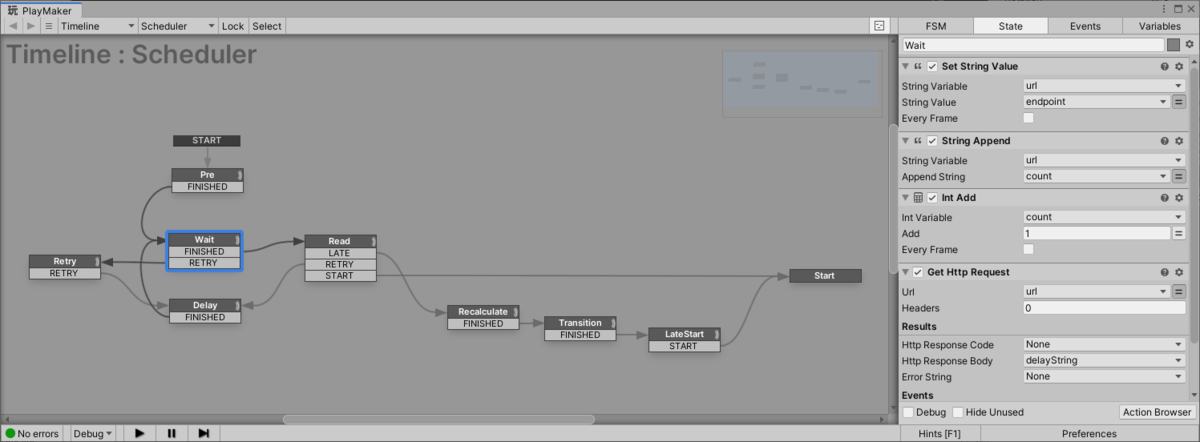
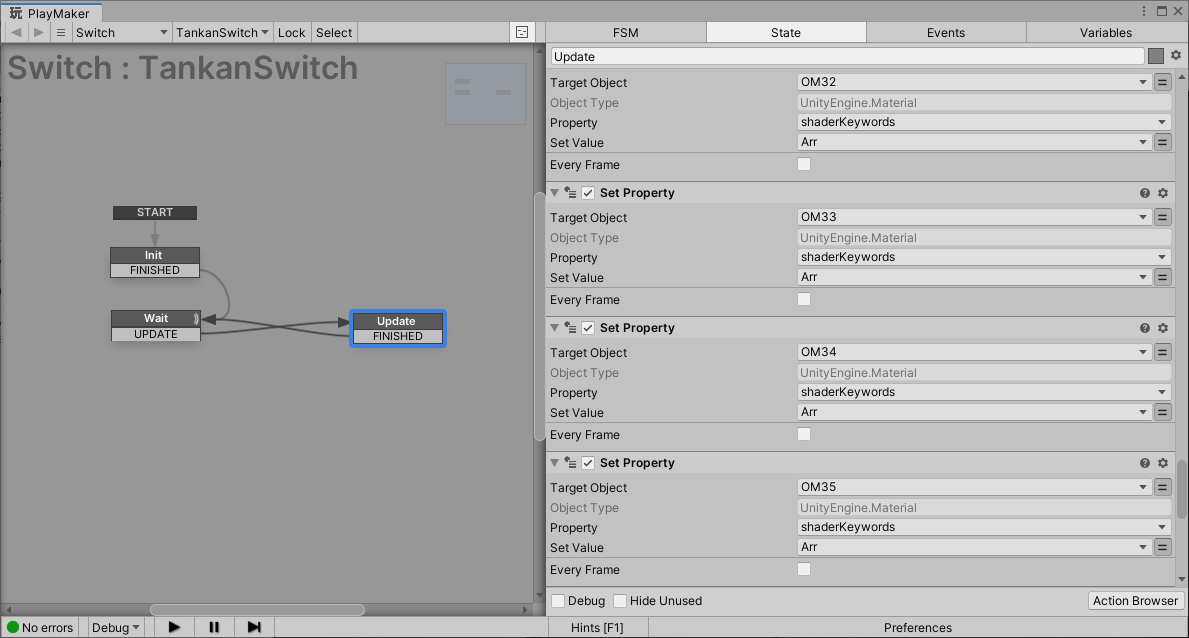
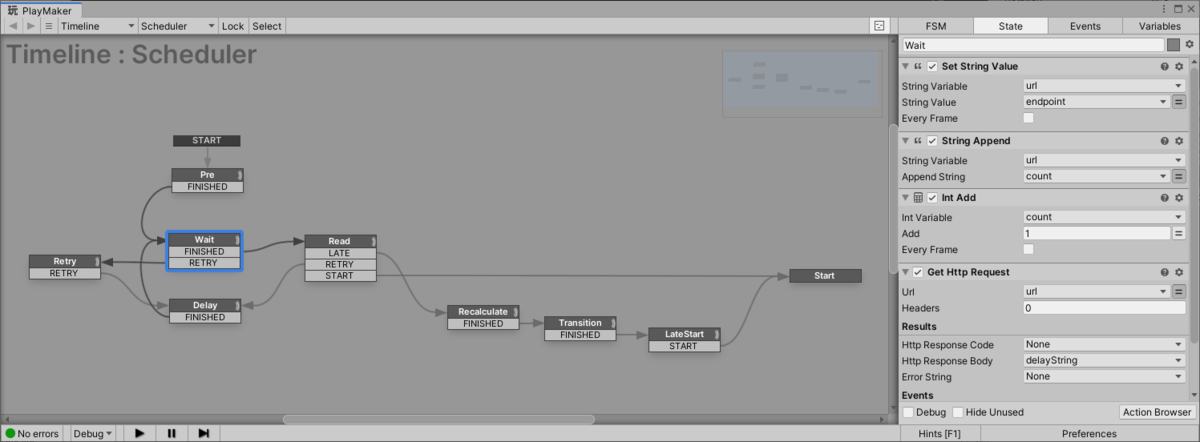
さて、これによって「Styly上で、シェーダキーワードをリアルタイムに適切に設定する」必要が出てきたんですが、そういう制御はStylyでは全てPlayMakerで書く必要があります。…ギリギリなんとかなりました。

…単管、36個に分割されてるんですが、いろいろあって (GPU Instancingの影響かな?) 単一マテリアルの更新だとシェーダキーワードがちゃんと反映されないみたいだったので、全オブジェクトへの割当を手動で書きました。えんえん。
やったことは正確には「用いたいシーンのインデックスの値をZ座標に持つGameObjectを用意 (アニメーションで移動していく)」「位置を毎フレーム監視、変更されていたらインデックスを読み出して新たなシェーダキーワードとなる文字列を生成」「影響を受ける全GameObjectに対してちまちまキーワードを登録していく」です。まあ。動く。
なんやかんやで完成――。
Web版がしんどい
色々作っていった中で、Web版が変な挙動をすることが多くて。
- expにでかい値を突っ込むコードを書くとシェーダ全体がおかしくなる (expを使わない分岐のはずなのに単管が真っ黒になったりした)
- 「ビット演算に最適化できそうなコード」(2x+1とか)を書くとシェーダコンパイルに失敗する (bitfieldなんとか関数とか、and関数とかを発生させて、存在しない関数なので失敗する)
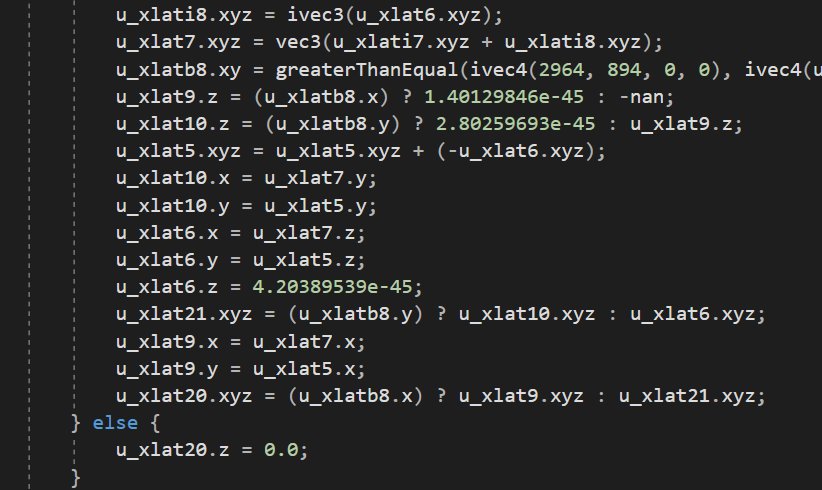
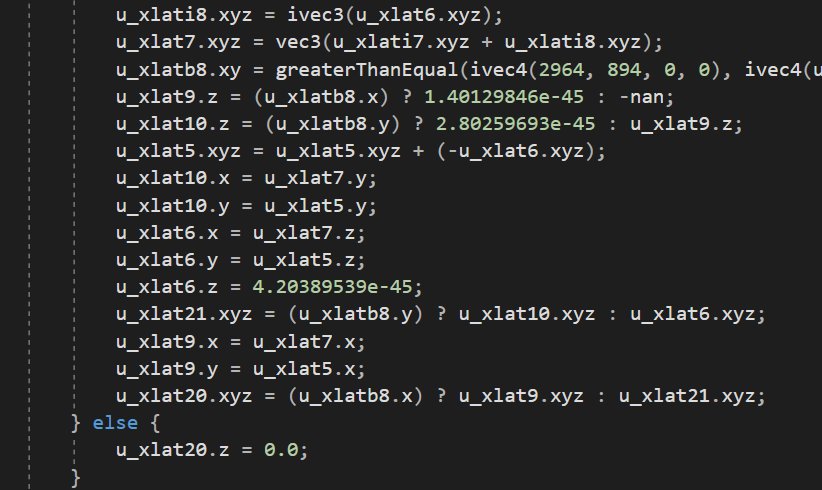
めちゃくちゃやばかったのが、「現在のシーンをintで返す関数 (0,1,2,3のどれかで、開始前だと-1を返す)」を作ったら、32bit整数値を32bit浮動小数点数として解釈した値としてコンパイルされたというのがあって。


確かに 1.40129846e-45 (f32) はバイナリ表現としては 1 (i32) と一致するんですね。で、最悪なのが -nan (f32) で、こいつは -1 (i32) のことなんすね。
で、nan なんて無いって言ってコンパイル失敗して、結局全てが終わるっていう。最悪みたいな現象がありました。
対策はfloatにするというだけです。ちなみにデバッグにはシェーダのGLES向けコンパイルをめちゃくちゃ使っていました。しんどい。

あとWeb版だとPoint Lightのshadowがデフォルトだと出ないです (RenderModeをimportantにすると出る)。
意外とモバイルはちゃんと動いていて感動しました。
本番の運用
時間同期
さて、これを当日 (1月22日) の9時丁度に各環境で再生しなければなりません。ただ、この9時丁度って難しいです。
VRオンリーだったらまぁローカルタイムでもいいかなという気がしますが、今回は現地があり、そこでは携帯を掲げているユーザ、プロジェクタに投影する映像を出すアプリケーション、モニタとスピーカーに繋がっているアプリケーションがあります。全部がほぼ同時に再生される必要があるわけです。
信頼できるのは外部サーバくらいだと思ったので、外部サーバを用意しました。適当にnode.jsで書きました。
これは設定された「開始時間」から現在時刻の差分をミリ秒単位で返すだけのサーバです。PlayMakerには幸い Get Http Request があったのでこれで値を拾ってこれます。
頻度高めにpollingすると怖いなと思ったので1分に1度チェックするようにしています。1分以内になったらその最後の値を元に開始までのdelayを計算する感じ。同時接続100個くらいはあったかな、まぁまだ行けたかもしれない。
ちなみにWeb版Stylyから自鯖にアクセス出来るようにする為にhttpsにしなきゃいけなくて地味にめんどくさかったです (Let's Encryptを手動で動かしました)。あまりやったことなかった。
これでまぁ、多少のズレはあるもののなんとかまぁ概ね「同じ」と言えるくらいの精度で再生できるようになりました。

late-join対策もしました、teaserをいい感じに終えていい感じに始まるように。PlayMakerは大変ですね。いつ実行されるのかが隠蔽されててよくわからなかったです。なんとかなったけど。
そういえば当日は9時5分に開始するように設定しました。これは9時って聞いて9時にページを開く人が居るかもって思ったのと、なんであれteaser部分1周期 (2分半くらい) 分は見てほしかったからです。でもちょっと長かったですね。心配掛けました。
現場設営
現場では、モニタとスピーカー用のPCと、プロジェクタ用のPCが4台、計5台を動かす必要がありました。元々Styly上のアプリではなく自前ビルドならいろいろ融通が効く (なんとスクリプトが使えます) のでそうしようとは決めていたんですが、同時再生とかについても考えたところもういっそ全部遠隔操作できるようにしちゃおう、って思って。
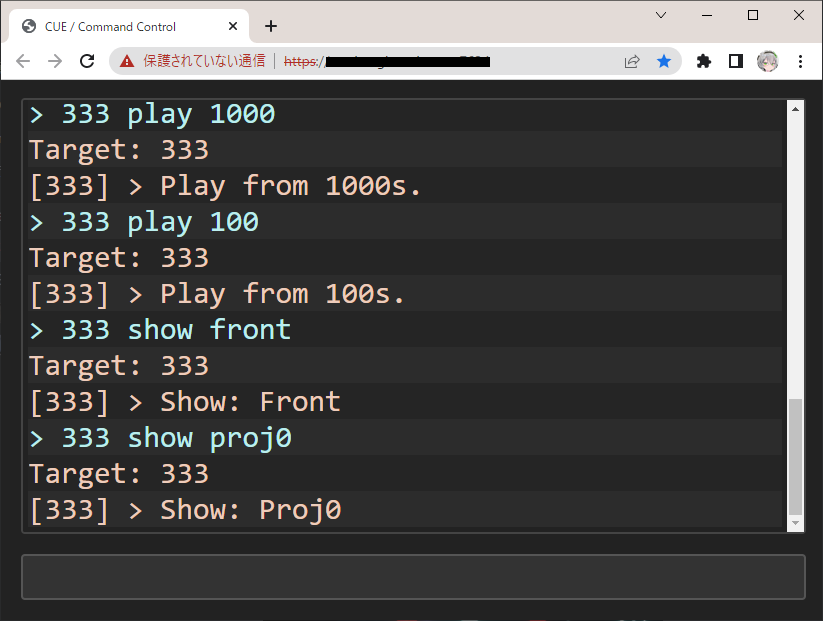
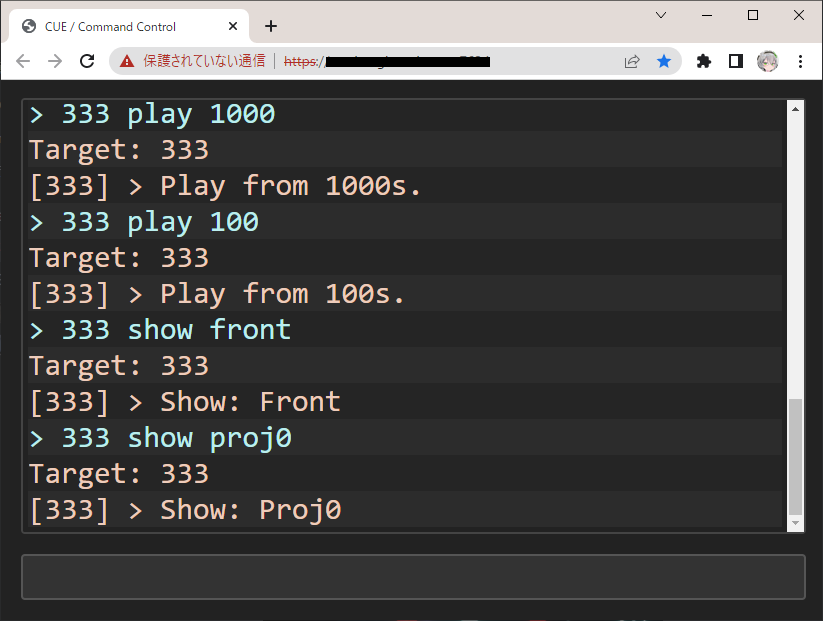
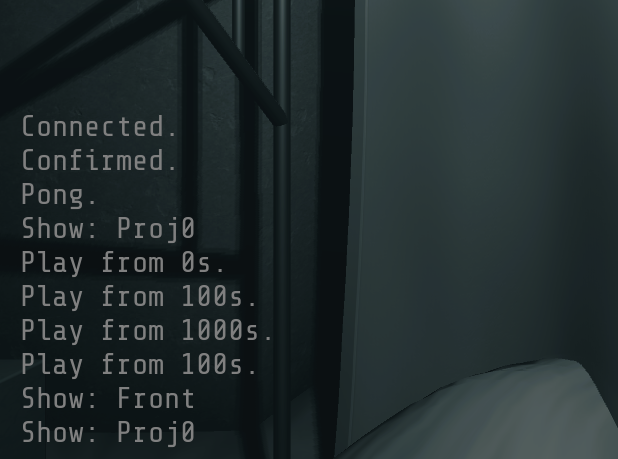
Webコンソールと、それに繋いで制御を受けるスクリプトを入れました。確か websocket-sharp を使っていたと思います。サーバ側は ws かな。コンソール画面は手書きのHTML/CSS/JSです。


証明書は最近切れました。
こいつはPlay/Stop/Pauseはもちろん、カメラスイッチングやカメラの位置移動 (position, rotation) もできます。検証用に組んだものなので (スイッチング以外は) 実運用では使ってませんが。
というわけで万全の態勢を整えつつ、当日は私が現地に行く予定だったんですが…。
いろいろあって (あれです。コ関連の漢字5文字のやつです。私は元気だった。) 行けなくなってしまって。
プロジェクタの配置とか諸々は全て現地の方 (NEWVIEWのスタッフ・PARCOさん側のスタッフ) に任せることになってしまいました。ううむ。
万全な態勢を整えた甲斐あって特に制御では困らなかったんですが、ちょっともったいなかったとは思っております。
まぁ、でも良かったは良かったと思うので、これはこれで終わりの話です。現実は大変ね。
その他いろいろ
動く0b4k3さん
HUMR で45分間踊ってもらいました。いい感じになったね。
相変わらずアニメーションデータがバカデカくて大変なことになっていたので、前述のキー削減ちゃんでぐっ (900MB → 200MB) と削ったりしています。
削りすぎるとぬるぬるすぎて「生」感が薄れるというのもちょっとおもしろかった。できるだけ鮮度を保ちました。
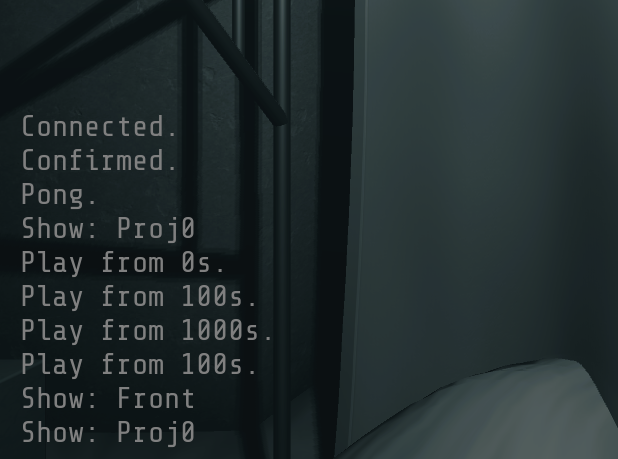
Warning

…ぶっちゃけ読んでないでしょ?
多分読んでなくても「こういうコンテンツで」「こういうタイミングで」「でかでかと出る赤字」って、どうせアレじゃないですか。
だからまぁ。英語だけでもいいかなって思った。
PPS
ポスプロどうしようかなと、いろいろいじっていた時期がありました。0b4k3さんと私とで。
PPSv1のColorGradingのConstrast、0b4k3さんは1.7にしようって言ってたんだけど私は1.2が良いって言って「戦って」いました。
…最終的に、ポスプロ掛けすぎるとAndroidでバグることが判明して、Contrastはいじらないことになりました。

ReflectionProbe
開発初期、単管を生やして色々試していたとき、私が「なんか締まらないなぁ」って思っていた時期があって。でも0b4k3さんは良いって言ってたからなんなんだろう~って思っていたことがありました。

よくよく確認してみると0b4k3さんはさらっとReflectionProbeを消していました。

あぁ、そういうことなんだなぁって思った。
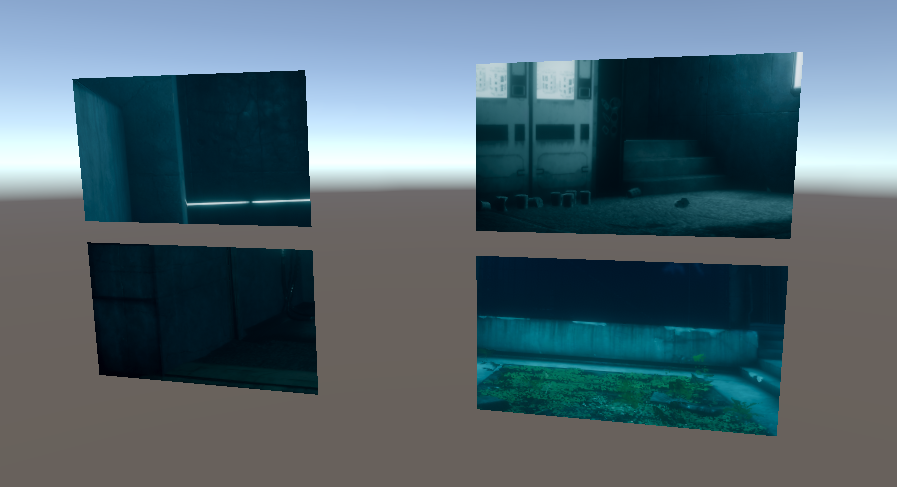
心斎橋PARCOの展示
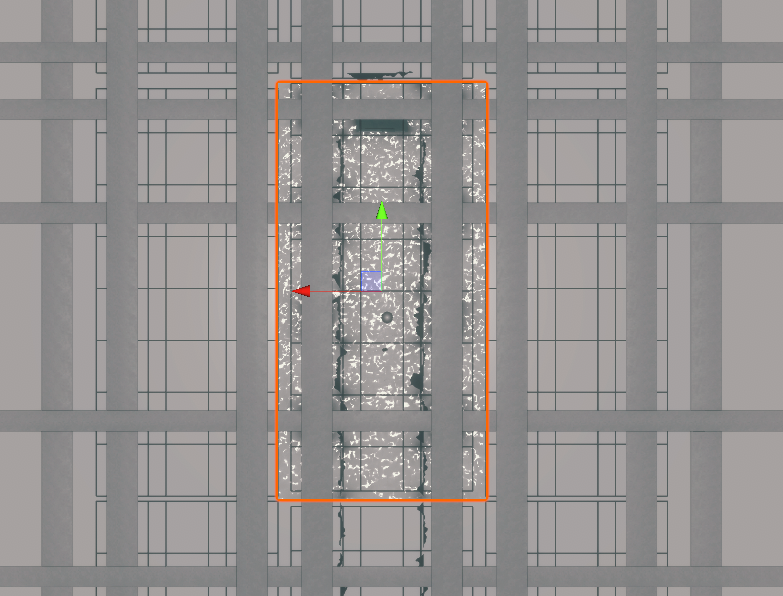
そういえばここにあった謎のARコンテンツの制作もやってました。

立体的に飛び出る (観察できる) よりも奥に見えるほうが期待煽るので (GCの存在的にも) 良いんじゃないかな~と思って。
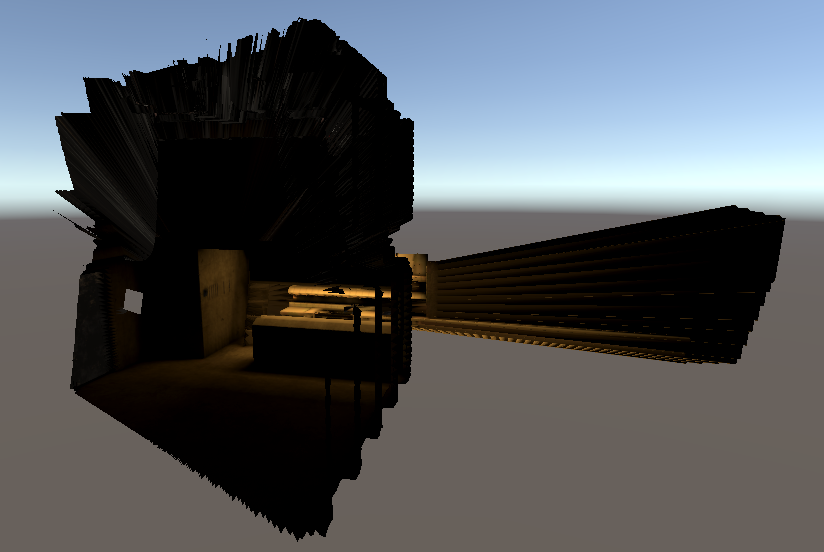
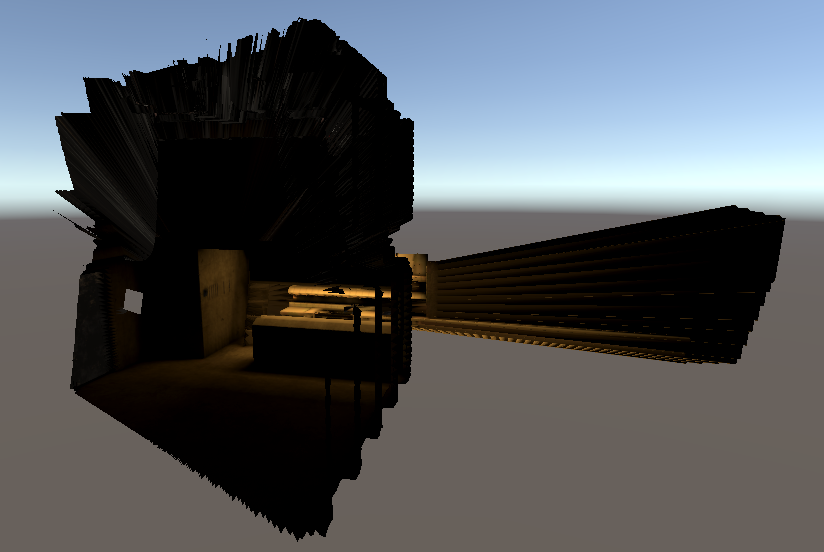
GCのモデルそのものを切り取るのはちょっと大変だと思ったので、depth/colorからそれっぽく再構成するやつを作りました。あと窓。

とりあえず作ったらメッシュがでかくなりすぎた (600000tris) ので久々にHoudiniを起動してPolyReduceに投げるなどしました (BlenderのDecimateだと固まっちゃった)。
最初はカメラ1個から撮った平面の画像を使ってやろうとしていたんだけど、FoV足りないな~と思ったのでちゃんとCubemapにしたりしています。なんと Camera.RenderToCubemap という便利関数があって助かった。まぁこれだとdepthが吐けないのでdepthは別で処理しなきゃいけなかったんですけど。
で、これを描画時にサンプリングする為に、各メッシュ頂点のnormalに「中央からの方向」とかいう情報が入ってます。カメラが回転してたからCubemapを回さなきゃいけなかったのよね。
まぁなんか意外と大変でした。このpackage配布してもおもしろいかもね。
機構は用意したのでそれを0b4k3さんに渡して好きな場所でキャプチャしてもらって、あとはいい感じに配置、という形で。
ちなみにこのGCのモデルは2~6倍に縮小したりしています。AR的にはそういうのも大事なんだな~というのもわかった。スケールで結構印象変わるのよね。
本編周辺についてはこんなものかな…。
Archive
えー、やっと出ました。実は2月末にはほぼ出来上がってたんですが、インタビュー記事に合わせて出そうということでだいぶ温めていたのです。おかげでカセットの整備が出来てよかったね。
元々作ることは決まっていて (PARCO賞的には「残るもの」を作らなきゃいけなかった) いろいろ考えた結果としてああいう形になったというものになります。
最初の最初は新たに演出組むか、と思っていたんですが、曲がものすごいことになっていたのと、Archiveとしてそれはありなんじゃないか、と思って、こうなりました。
つまり、曲が切り刻まれていたので、演出も切り刻んで再構成しました。編集っていうやつですね。
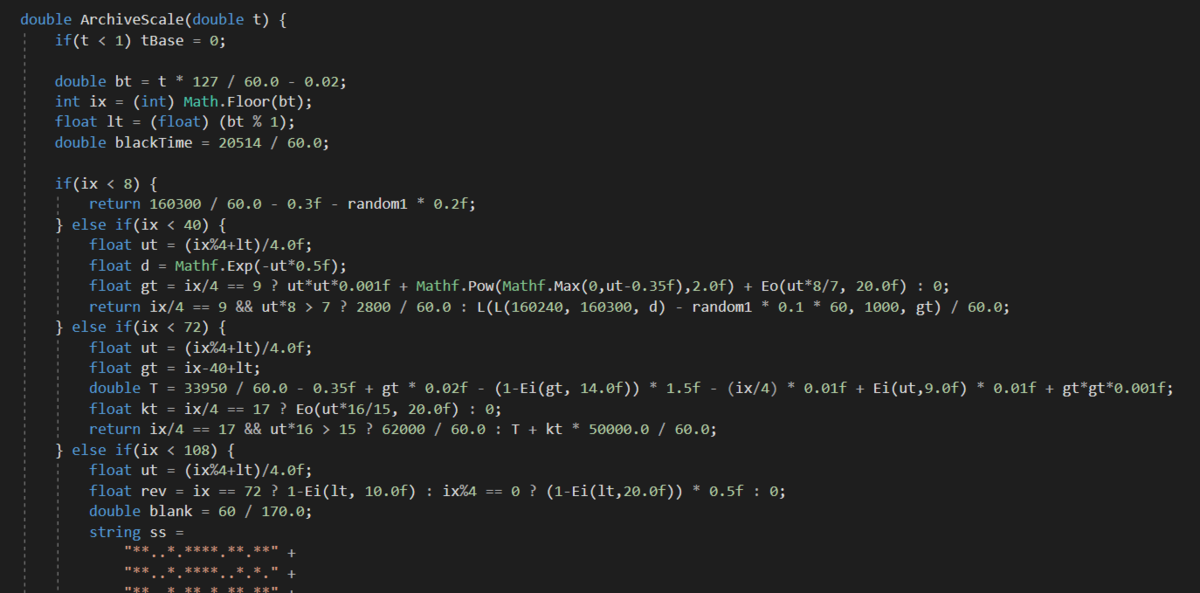
ちゃんとディティールがあると切り貼りしても大丈夫なんだなぁ、ということを作ってて深く感じていました。
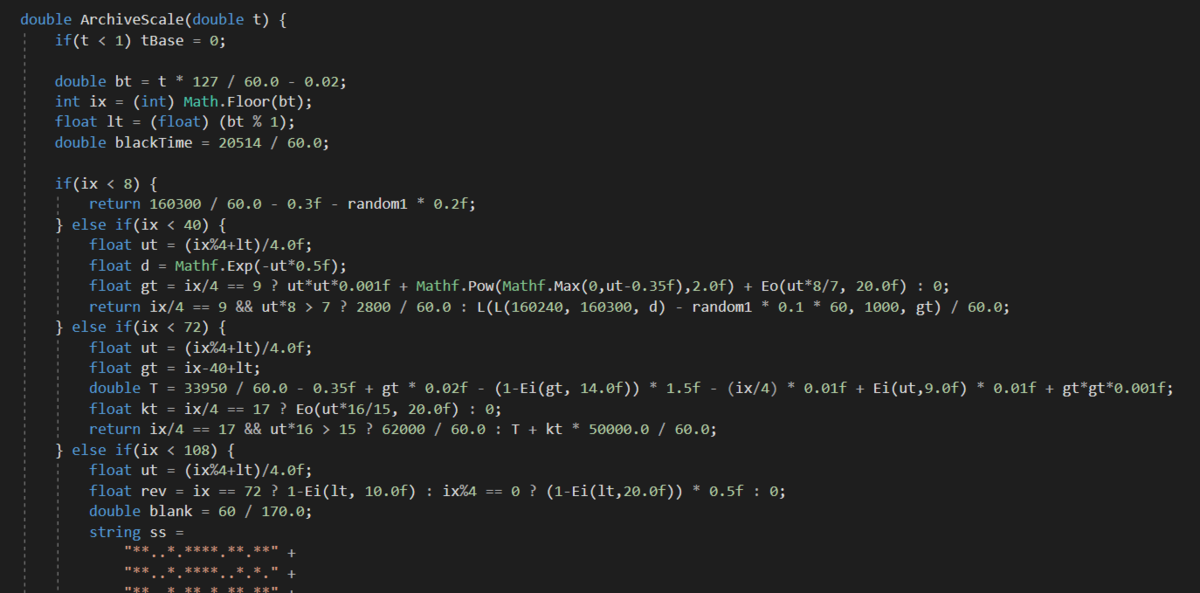
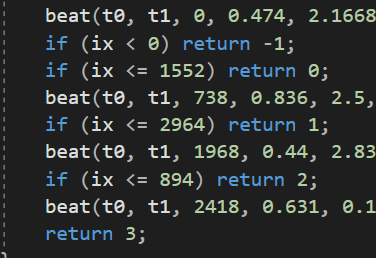
実装は簡単です。元々Timelineでの制御は時刻tに対する関数として組まれていたので、実時間からtを出力する関数を作ってしまえば良かったのです。

160300とか62000とかいうのがオリジナル側でのフレーム数ですね。ひどいねこれ。
で、これだけだと0b4k3さんのモーションがそのままになっちゃうので、これも再構成させます。各Curveに対して AnimationCurve.Evaluate を実行して新たなCurveを作っていく感じで。
というわけでできました。
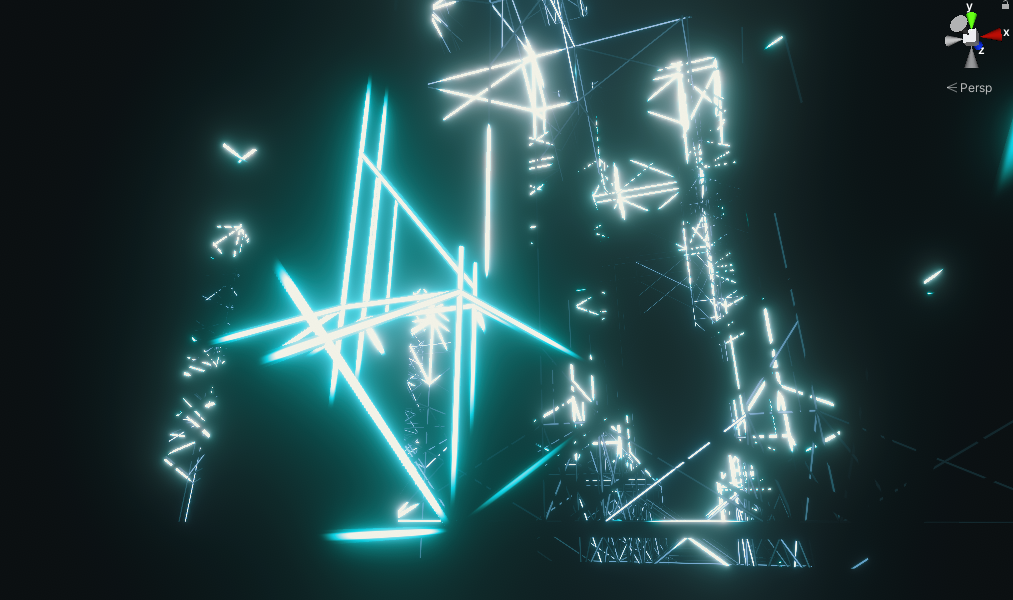
ちなみに最後のぶわーーーーって出るところは、「CUE本編の中で特徴的な部分を128個かき集め、それを雰囲気に沿って6通りに分類、それぞれを曲に合わせていい感じに配置」したものです。8拍目系 (とん↓とーん↑) が特に好きです。
なので本編の主要な部分はほぼちゃんと残っています。0b4k3さんが左右にぶるぶる震えているところのは確かShockwaveの早回しです。原型を留めているとは言ってない。
ぶわーーー直前の「ちゃっかっかっちゃかちゃかっちゃっ」の部分も大好きです。前振りとしても完璧だし普通に合わせがめちゃくちゃ上手く行ったと思う。
曲が良いからね。
StylyとVRChatの差異
実はポスプロが妙に厄介で。元々のプロジェクトはColor SpaceがGammaなのです。Stylyが。あーあ。
というわけでVRChat用にはGrabPassを使って自前のgamma処理が入っています…。
ついでにPPSv1をPPSv2にしなきゃいけなかったのでそれの調節も。ほぼ同じ見た目になるまでいろいろ弄りました。
あと、実は世界のスケールが違います。
Styly版では現実サイズに合わせているので、もともと0b4k3さんを1.1倍に拡大していたんです。だって私達がでかいので。
だけどVRChatに戻ってきたので、世界全体を1/1.1倍するなどしました。
ワールド座標依存で書かれていたシェーダの部分を見つけてちまちま直す必要があったりした。まぁ概ねは大丈夫でした。
マルチプラットフォーム、本当に大変です。CUEが良い例になっていたらいいな。
MV
www.youtube.com
これ、好き勝手やった感がものすごくて良いなと思う。これは0b4k3さんに任せつつ結局ちょっとお願いしたりとかした感じのものです。
固定カメラの予定だったんだけどズームしたらウケるくない?って言ってやってみてもらったらウケたのでそのまま通りました。ウケる。
でもずっとそういうノリの制作だったと思います。始終たのしくて良かった。
カセット
これはちょっとした面白い因果があって。
まず ow (2022-edit) には最初カセットの音が入ってなかったんです。だけどなんか始まりと終わりの音があったらいいなって思って、カチって音を入れてもらったんです。
で、VRChat版として出すにあたって、「再生のUIが必要」という問題がありました。Styly版は一人なので自動再生で良いとして、VRChatでは複数人集まってみんなで見たいっていうことが多いと思います。
抽象的に再生マークの三角形とか置いても良いは良いけどなんか違うよね、ってなって。そうするといろいろ整合するしカセットプレイヤーを置いちゃえ、ってなって。
そうすると現実にほしいね、っていう話になって。わんちゃん行けるんじゃない?となって。行けちゃった。
「文脈を拾った責任を果たせた」感じになっておもしろかったです。満足です。
ワールドに置いてあるあのプレイヤーは私がぐっと生やしました。カセットテープ本体は 熊野屋さんの です。回るようにしたのはシェーダです。
ラベルの文字は0b4k3さんとTanabeさんでやってくださりました。「らしい」感じになってめちゃくちゃ素晴らしきです。
ちなみに巻き戻し (リプレイ) もできます。したかったので。
現実のカセットに関しては私はほぼ関与していませんが、なんやかんやあってらくとさんのowのピアノが聴けて私はすごく嬉しかったです。
聴いてね。
digitalghost.booth.pm
度々即興を聴く機会はありましたが、やっぱりこう、パッケージングされたものとして生まれた演奏はまた違う感じで良いですよね。美しい「無の冷たさ」でした。
たいへんによいです。
名前

実は上下反転すると phi16 っぽくなる。EDITのEDIまでが対称なのもちょっと綺麗。
この文字は私がせっせとパスで書きました。というか実は本編のクレジットの名前の小文字も私が作りました (フォントに小文字がなかったので)
どう表記しようかは悩んだんだけど、お互いEDITしたんだしついでに二人の名前もEDITしちゃおwってことでやりました。
まぁちゃんとしたやつは説明文にあるのでだいじょうぶだいじょうぶ。
こういうバカみたいなこといろいろ出来てよかった。
制作の話はこんなところでおしまい。
コードを書くこと
ちょっとだけ思想の話。
私は「コードが書ける人間」で、現にコードで全ての演出をつくるなどしているわけですが、要はこういうものを作るにはコードは不可欠ではないのか、という話。
ここでのコードはまぁノードでもよくて、なんであれ「何らかの自動化が正当に行える機構」のことです。繰り返しなんか手でやってられないのですよ。
繰り返しの中でも微妙に差異を入れるというのがまた大事な点もあって、そうするとそういう詳細な制御が出来るだけできるほうが、当然良いものに (見たいものに) なる。
特にコード的表現で演出を組むと「修正がいくらでも効く」というのは大きいかなと思って。直すこと、破壊することに関するコストがめちゃくちゃ低くなる。試行錯誤をたくさんできるようになる。
あと何が起きているかを「読む」ことができるようになる、っていうのもある。人間が繰り返しだと認識するものは、繰り返しだと記述したいと思う。
で、それを包括する話として。
結局、この世界に関連するコンテンツを作ることに於いて、エンジニアリングからは逃れられないと思う。
アートだけじゃ、思想だけじゃやっていけない領域が残念ながらある。私だって好きでコードを書いているわけじゃない。しかたなくかいてるの。
だから、アーティストはある程度のエンジニアリングができなくてはならない。これは別に今更な話ではなく、まぁ例えば画材の選択もエンジニアリングだろう。
それと同様に、アーティストは、自分の表現を詰める為に、表現を行うこの世界のことを知らなくてはならない。
だから今回の私の肩書はテクニカルアーティストではなくアーティストにしてもらったのです。アーティストが全てを包含するべきという気持ちで。
自分で選ぶこと、が必要なのだと思うのです。
別に「自分」が複数人であっても良いです。ちゃんと意思疎通が取れる、「ひとり」としてカウントできるほどの主体にエンジニアリング能力が備わっていれば良いと思うのです。
…ここまでちゃんと読んでくれた人は、ちゃんと「選ぼうとしている人」なのでしょうけどね。
やっぱり足し算ばかりやってるだけじゃ足りなくて。もっと「繋げる」ことが必要だと思うんですよ。モノとモノを。世界と世界を。
その為に私たちはこの世界を制御するしかないんですよ。
救いは無いので、みんなで苦しんでいくのが良いと思うんですよ。
がんばっていこうね。
今回は0b4k3さんDirector、私がArtistという役割でやっていたわけですが、恐らく本当に文字通りその役割をやっていたのだと思います。
0b4k3さんは終始「向き」を指定し、私がそれに沿って好きにモノを展開する。ある程度ベースとなる空間が出来るまでは直接対話で細かく話してましたが、演出作成になってからはDJMixという強力なDirectionに沿って制作を行ってました。Archiveでも文字通り曲に沿って作っていったわけで、広い意味で「良いDirection」だったのではないでしょうか。
制作されたシーンはほぼ私の手がこねたものだとは思うんですが、この「向き付け」無しにはこうはならんのですよ。ね。アートの外側の領域がね。
本当に良い機会でした。
終わりに
長いことやっていたプロジェクトですが、やっと全てが無事に終わってとても安心しています。
ちゃんと歴史に残ったら嬉しいね。即ち誰かの何かに繋がったら嬉しいね。
これからもいろいろやっていきます。
おわり。